︎︎︎SCROLL DOWN ︎︎︎
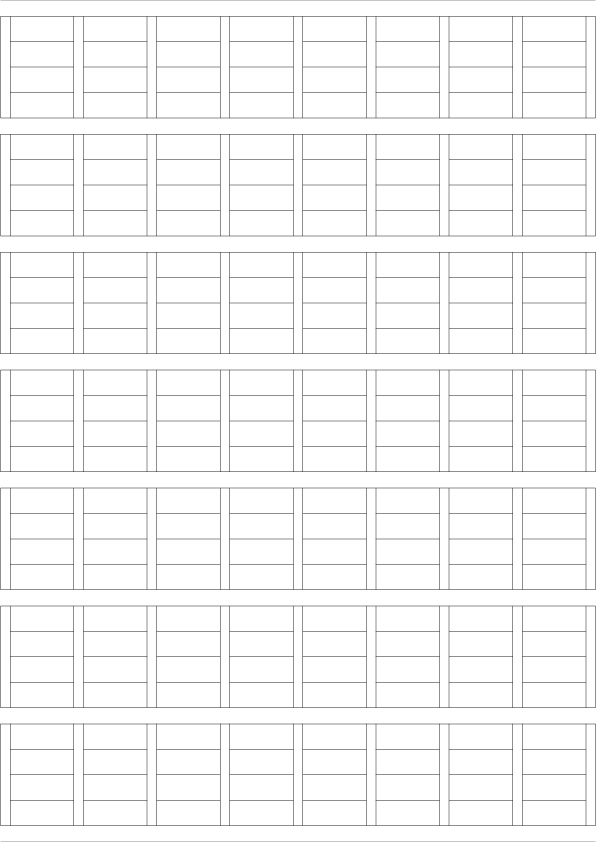
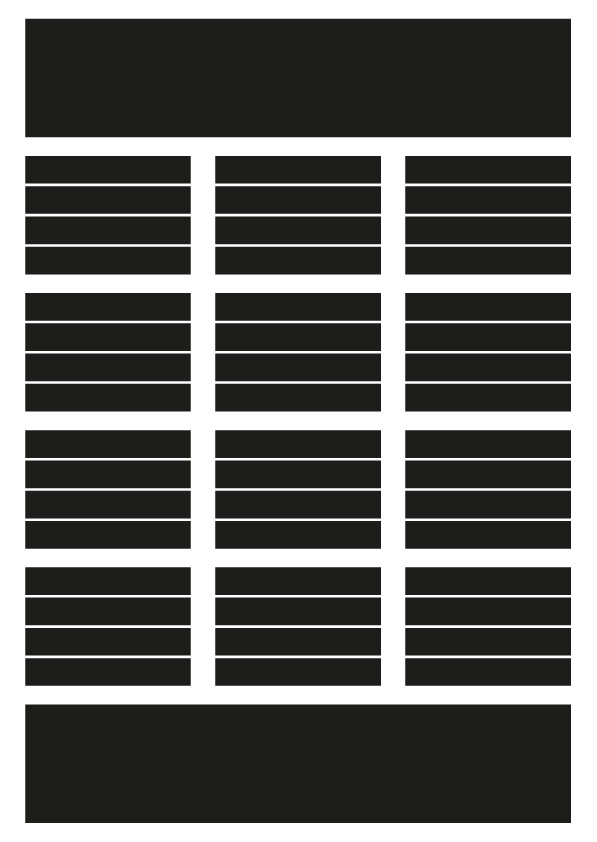
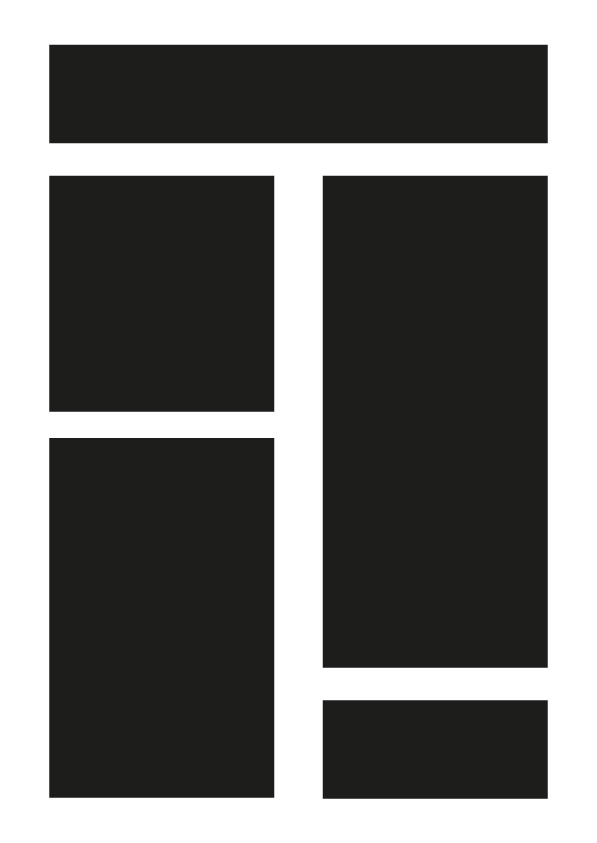
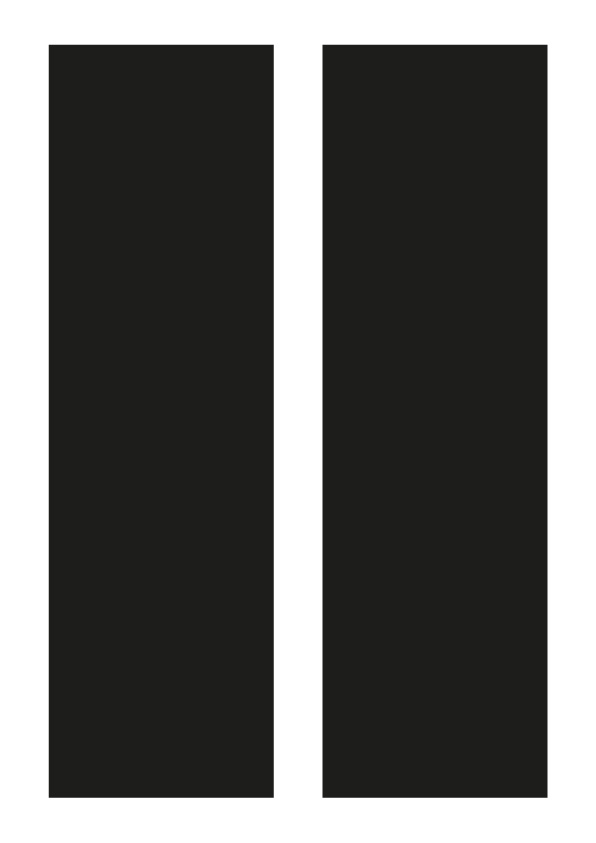
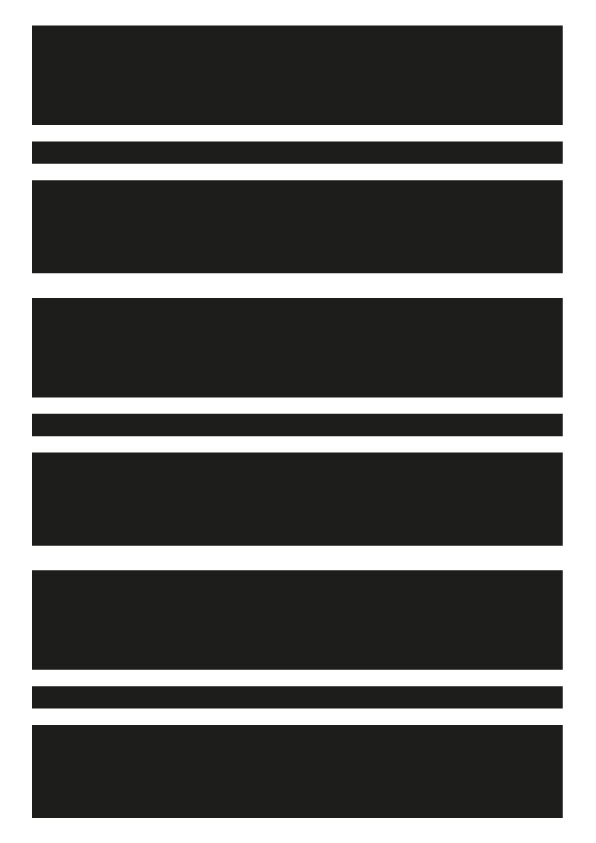
Test 1: Grids
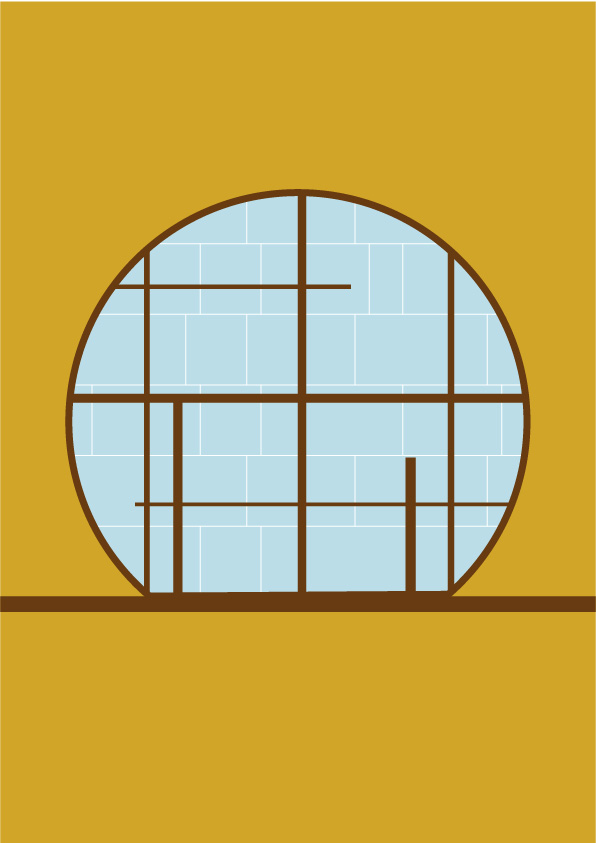
Extracting grids from Japanese Detail Architecture (Hibi, 1989).
Walls & Buildings
























Windows
























Test 2: Reflections
Reflexive writing on cultural and historical influences.
Further reflections and post-rationalisation.
Topics on…
Japanese culture/grandparents
[Cursive] handwritingTopics on…
Morning tea & lunch food
The Private Girls Grammar School in Australia
The International School in China
Typography in the workplace
Carin Goldberg, Swiss Typography, & Cooper Union
︎︎︎ SHUFFLE THE PAPERS AROUND TO READ ︎︎︎







Insights from further reflections
A definition of imperfection is to make everything perfect, and then misplace one element on purpose.
e.g. tie up hair neatly, then pull some strands outWestern culture (including design and language) influenced Japan and subsequently Taiwan.
Japanese designers attended the Bauhaus and brought the knowledge back to Japan.
Taiwan became the testing ground for modernisation in terms of infrastructures and culture during the colonisation by enforcing Japanese education.
It’s easier to follow the rules and blend in. It’s much harder to critically look at traditions and question why we still conform to them.
It’s easier to follow the rules and blend in. It’s much harder to critically look at traditions and question why we still conform to them.
Test 3: Posters
New Method—
1.
Choose quote from literature review.“Simply, knowledge comes from political understandings of one’s social positioning as well as experiences of the cultural freedoms and constraints one encounters.” (Ettorre, 2017, p. 2)
2.
Design poster & screen record process of “default” designing.
i.e. designing without overthinking – tacit knowledge.
i.e. designing without overthinking – tacit knowledge.

3.
Reflect on decisions made during.1. Compared “g” in Helvetica, Akzidenz Grotesk, Akkurat, and Futura because they are the standard typefaces that people don’t generally say anything negative about.
 2. Chose Akkurat because I preferred the loop in the lowercase g.
2. Chose Akkurat because I preferred the loop in the lowercase g. 3. Weight: Light instead of Regular or Bold because the “colour” of the page would be too dark with a long quote.
4. Immediately turned off hyphenation because it’s difficult to read words that are cut.
5. Debated between turning on Optical Margin Alignment or removing the quotation marks.
6. Chose to remove quotation marks because otherwise a left aligned body of text would have an awkward space underneath the quotation marks, without any tension in the space to hold its place.
7. Enlarged the quotation marks in separate text boxes to allow more freedom in movement and outlined to use as a background element.
8. Adjusted the rag of the words on the right according to the in and out pattern, then tried sense breaks but the words were too long. Went back to in and out.
9. Kerned all letters judging by the negative space between and around the letters. First at a more zoomed out view, then zooming in for a closer look, zooming out once again to maintain visual rhythm and harmony in the piece.
10. Tested different colours. Red, black and white is a safe bet, so is the Swiss orange with white on top, but I couldn’t find an orange that looked right. Instead I went with a cream background and dark blue text on top because I once made a pattern with those colours and it looked nice.
11. Intended to include all bibliographic information but there wasn’t enough content to give it weight, especially at a small size.
12. Used the initial and last name of the author instead at a larger size with the title underneath.
13. Added an ‘em’ dash (—) instead of ‘en’ (–) or a regular dash (-) because after quotes it’s more commonly seen or perhaps I read it in Bringhurst’s Elements of Typographic Style.
4.
Post-rationalise.
As this is an initial test I am still unhappy with it. To improve I would try turning on hyphenation, heavier weight and somehow make the information more in conversation with the quote on top. The technical aspects of setting typography overcame the aesthetics in this particular test. Many technicalities were learnt from reading Elements of Typographic Style as well as an Advanced Typography class in SVA where we spent most of the year learning how to make every space perfect.
5.
Define what makes it “perfect”.
It is portrait oriented.
Big element [text] with smaller caption underneath (classic advertising layout).
It is portrait oriented.
Used Akkurat (designed by a Swiss typographer).
Text starting at top left corner.
Set in upper lower case.
Set in upper lower case.
Contrast in scale (quotation marks in background).
Kerning and leading are overall harmonious in spacing.
Consistent size in typography and aligned baselines.
Colour combination seen quite commonly. Coincidentally, my designer/illustrator friend posted this photo (below) of the same colours being used on a Japanese magazine cover made for people to learn the language.

6.
Create new poster that’s “imperfect”.
WIP working document

7.
Reflect on what makes it “imperfect” and what it means to be im/perfect.
These are the conscious choices made to go against what I’ve been taught in design school…
Typeface Choice
Used the typeface Redaction 10, 20, 35, 50, 70, 100, Regular, Italic, Bold – designed by Titus Kaphar and Reginald Dwayne Betts. Read more about how this typeface was designed. It has a large range of legibility in the different fonts.
Also used the American Typewriter typeface specifically in Condensed Bold because real typewriters did not have variations in weight or width, therefore it is incorrect.
Type setting
Text begins in the bottom left corner and is oriented sideways. There is not a clear path determined as the text swirls around. Hyphenation is turned on so there are broken words. Individual letters are stretched out vertically and horizontally, which is usually seen as the worst thing to do in typography. The letters are set on different baselines and do not have even spacing in between letters, some even overlap. The size of letters within the same word are inconsistent, with some of them set in random upper lower case.
Colour Choice
Outlined the text first and used the direct select tool to randomly pick letters. Used the RGB colour selector to randomly pick colours. Some have coloured outlines, which we have been taught not to do, especially not at a thick stroke as it is not “tasteful”. The background was created with the default colours that come with Adobe InDesign and dragged into a gradient pattern without adjusting the distance between them, nor the ordering and number of colours. The angle of the gradient was chosen because it does not align with anything.
What does it mean to be im/perfect?
Perhaps it’s too binary to split it between perfect and imperfect. The “imperfect” poster was designed using the opposite of “perfect”, but that is only one way of looking at it. Another way is to look at it in terms of logic vs. emotions. Seeing as every decision had to be made according to some form of knowledge or principle taught before, it may be worth trying to design using emotions.
Perhaps it’s too binary to split it between perfect and imperfect. The “imperfect” poster was designed using the opposite of “perfect”, but that is only one way of looking at it. Another way is to look at it in terms of logic vs. emotions. Seeing as every decision had to be made according to some form of knowledge or principle taught before, it may be worth trying to design using emotions.